
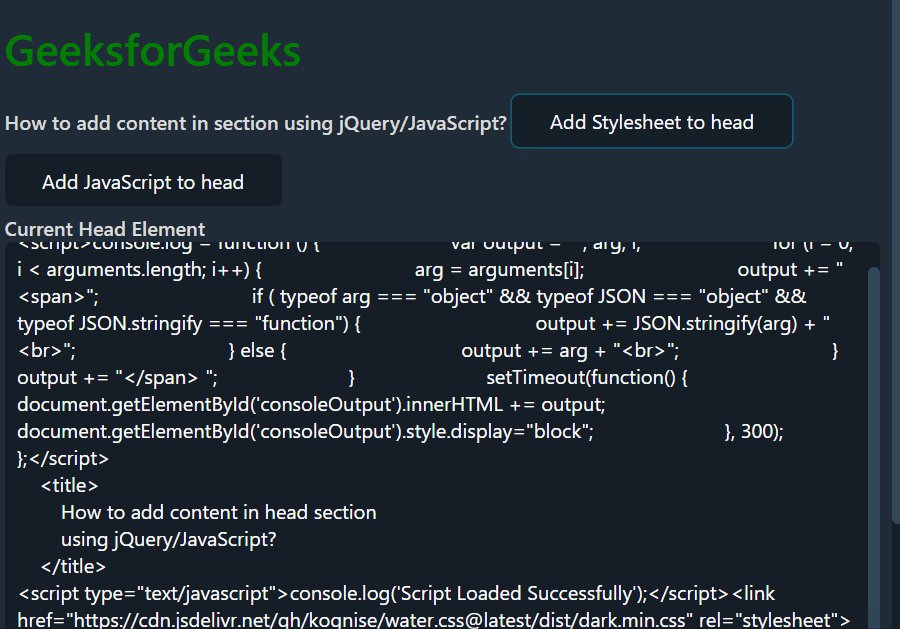
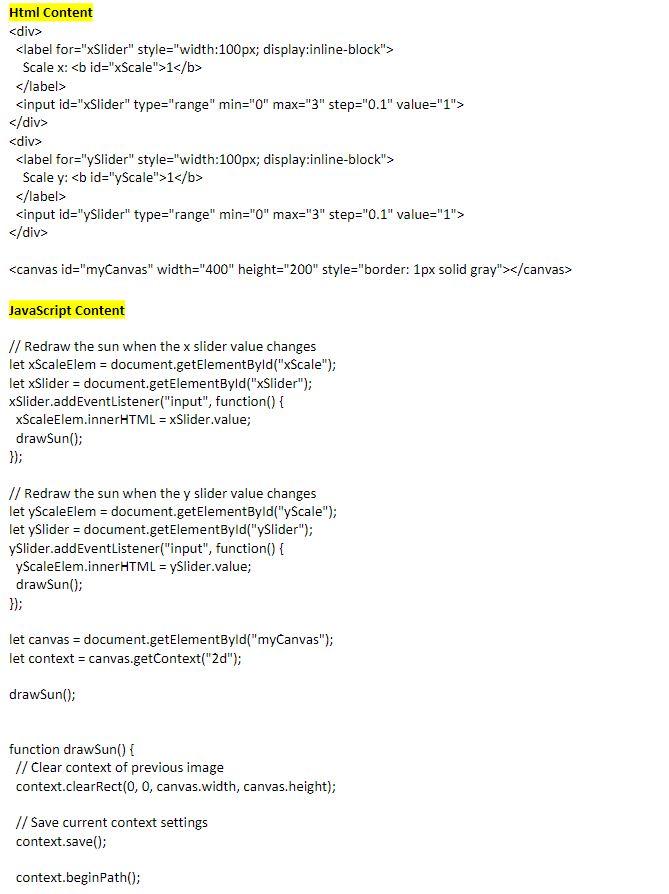
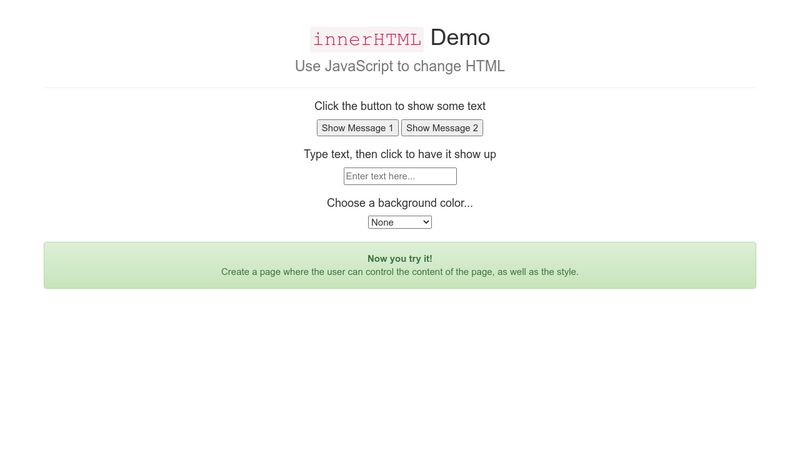
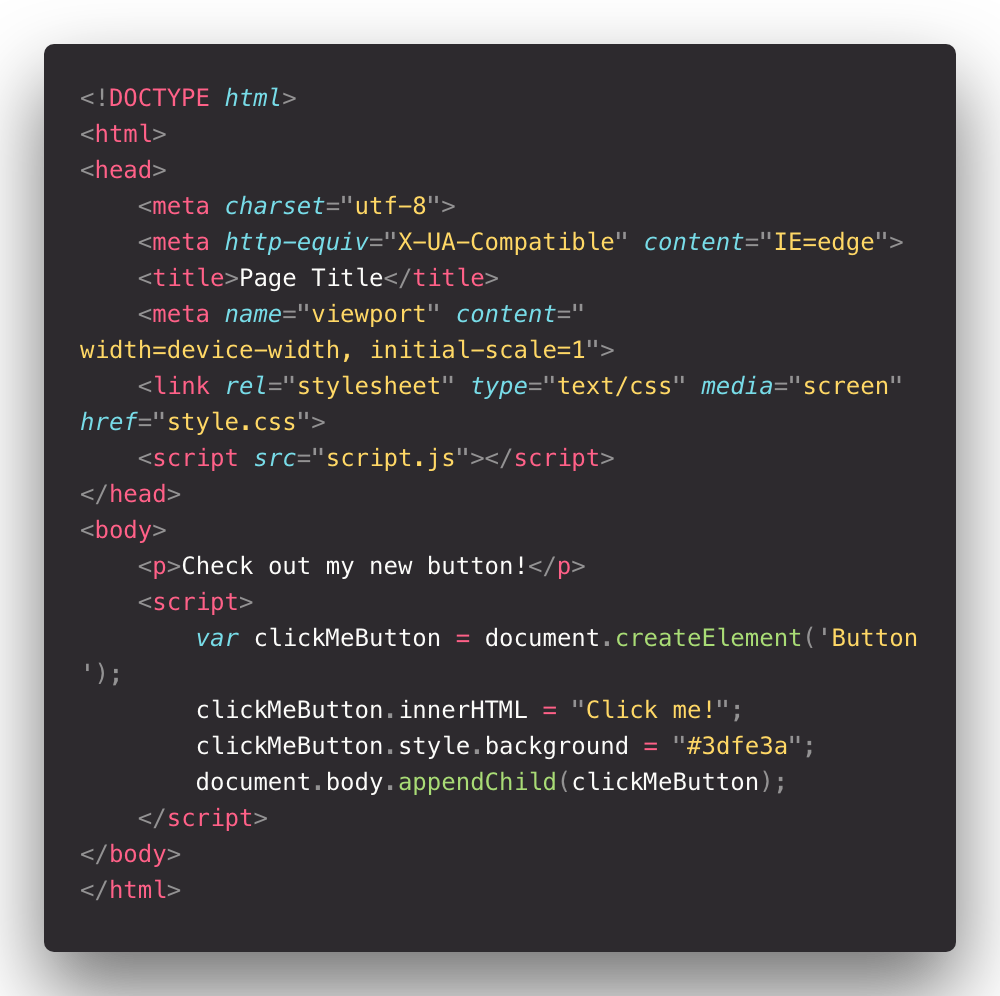
JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS - Learn To Code Together

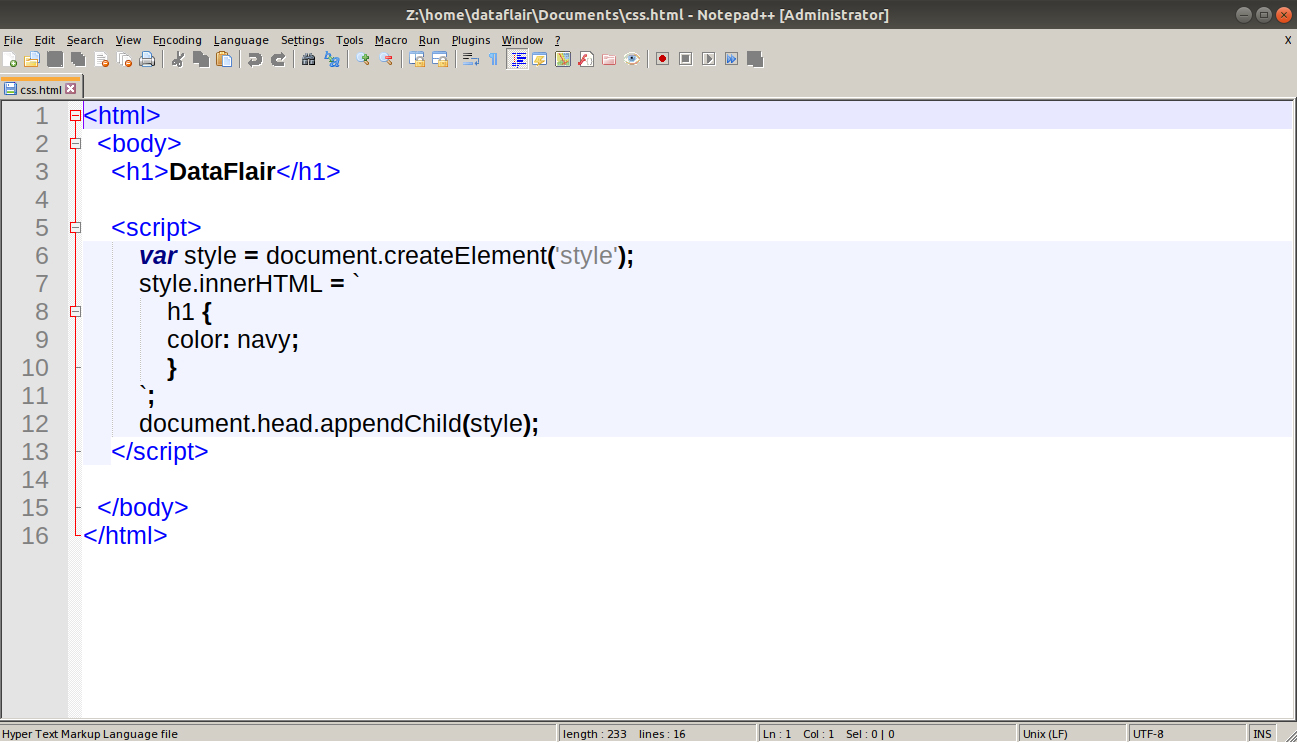
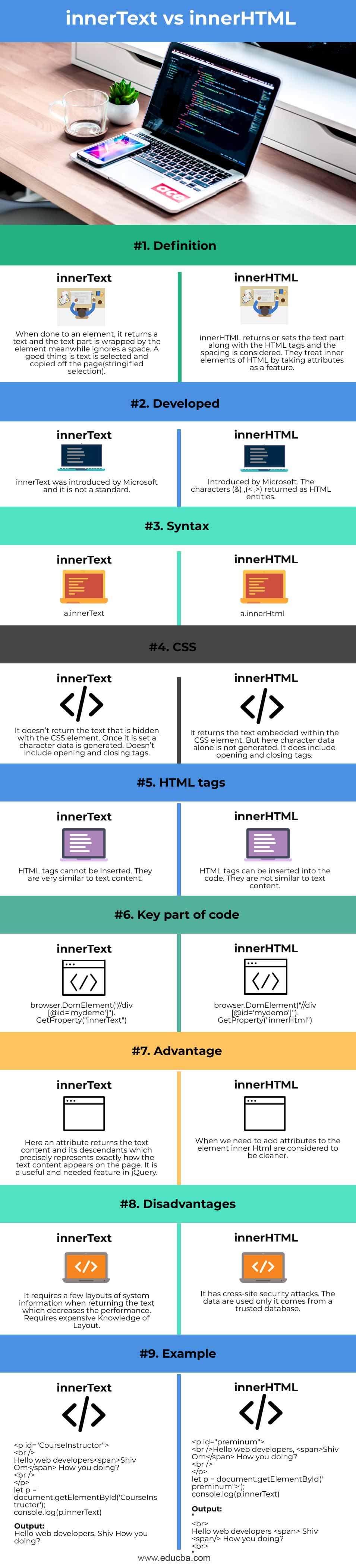
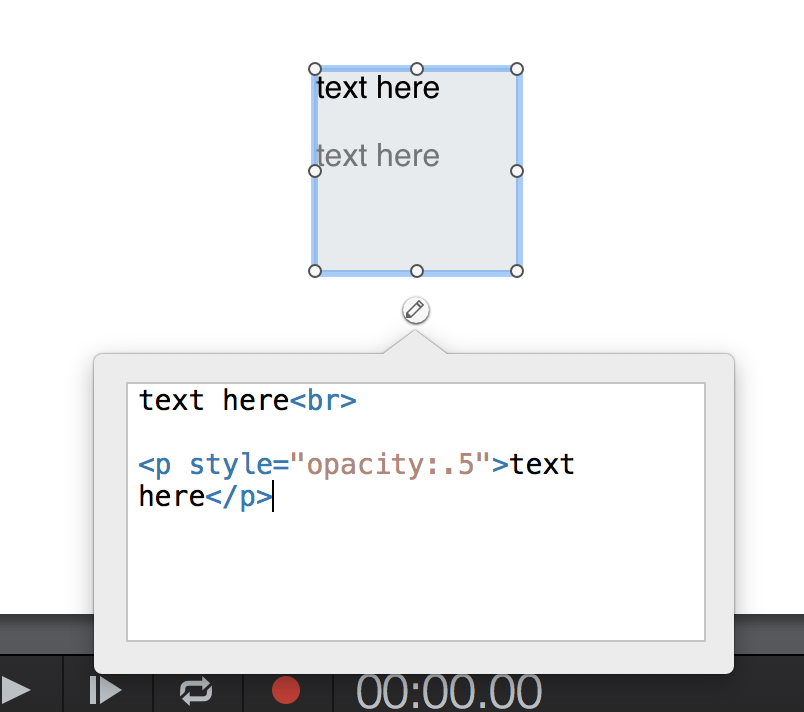
What's the difference between using .textContent vs .innerText vs .innerHTML? - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development