reactjs - why activeClassName property in NavLink is not working in 6.0.2 version of react router? - Stack Overflow

uselocation() may be used only in the context of a <router> - You.com | The AI Search Engine You Control

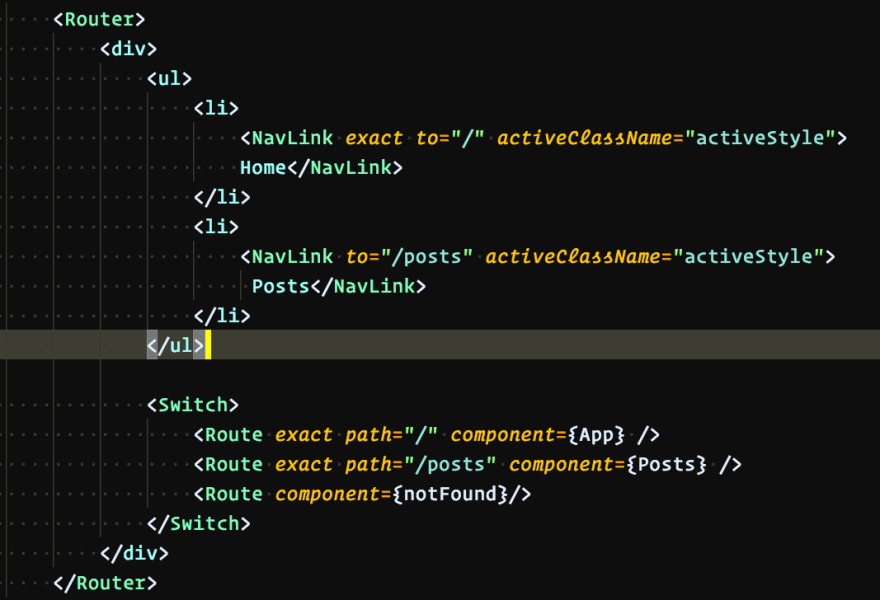
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow
activeClassName not working for hash fragments · Issue #29 · rafgraph/react- router-hash-link · GitHub

Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub