
How to Setup a React SPA With TypeScript, Redux and Material-UI | by Mário Fonteles | Level Up Coding

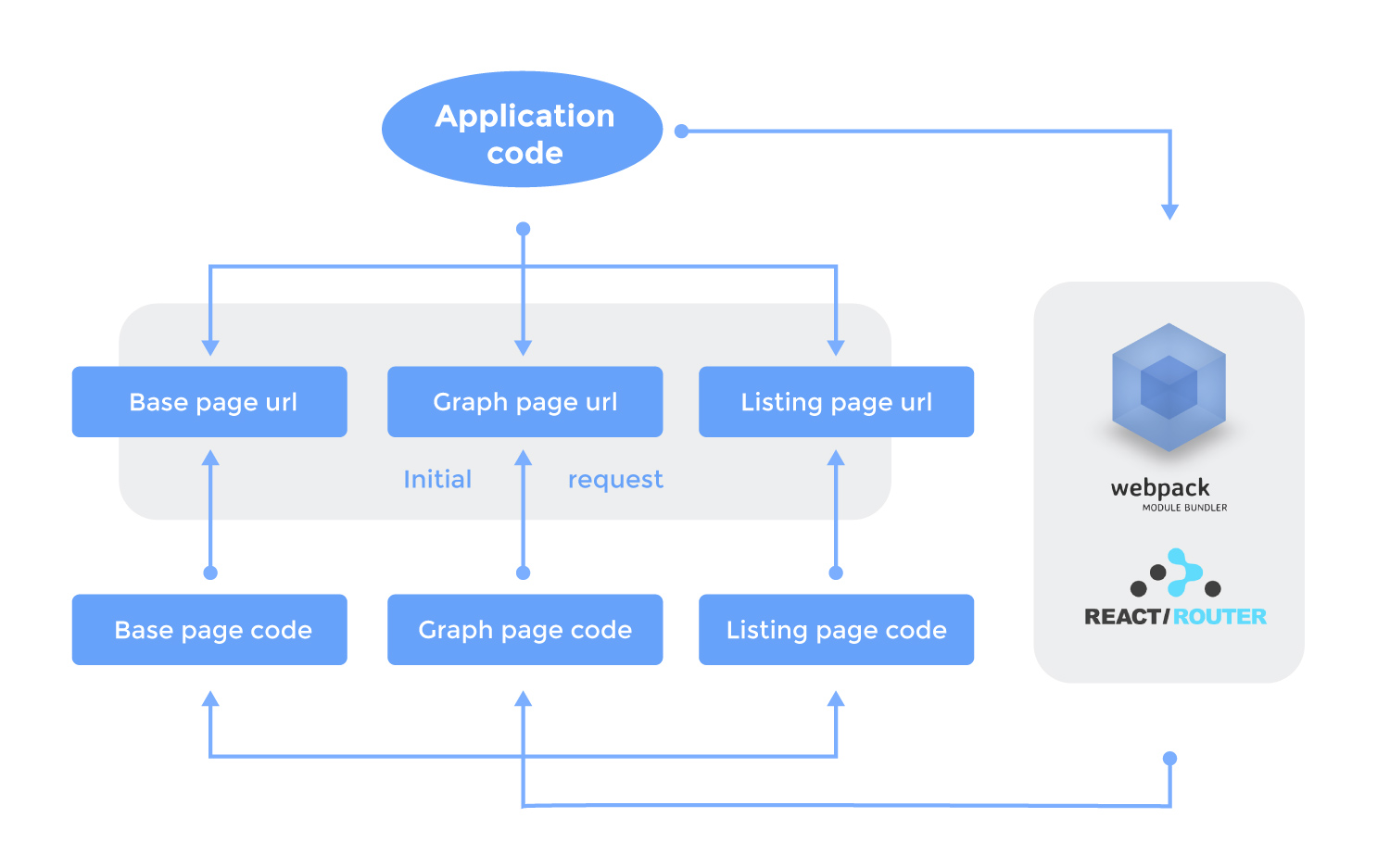
Building the World Bank data site as a fast-loading, single-page app with code splitting | Wiredcraft

Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms
GitHub - loangelak/Single-Page-App-React---React-Router: Using React to build a simple single-page app (SPA)









![SPA (Single Page Application ) in React - For Beginners [6] - YouTube SPA (Single Page Application ) in React - For Beginners [6] - YouTube](https://i.ytimg.com/vi/ev_BwtCbnCI/maxresdefault.jpg)