Transform Stock Illustrations – 36,647 Transform Stock Illustrations, Vectors & Clipart - Dreamstime
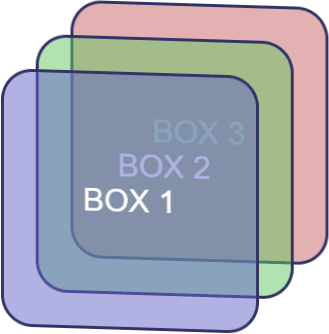
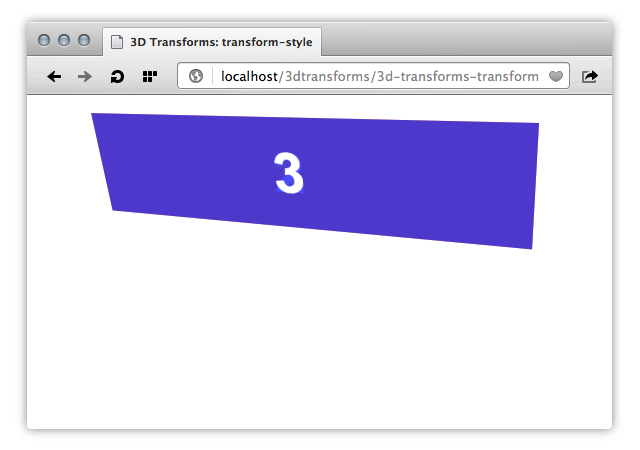
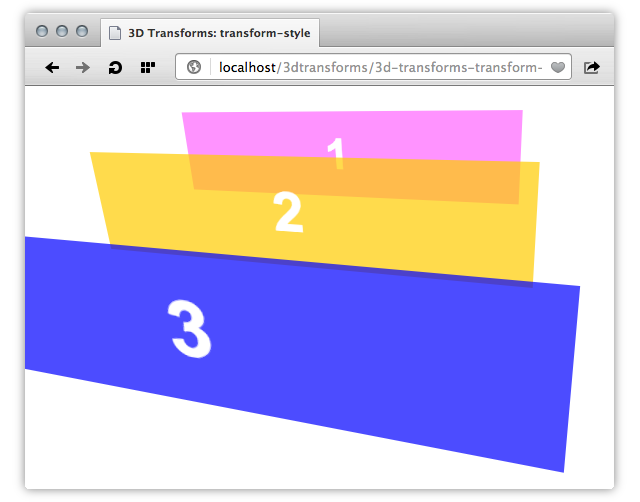
![Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011) Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)](http://greggman.com/downloads/examples/correct-3d-css-polygon-sorting-subdivisions-safari.png)
Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)

Amazon.com: Xefuu 12 Inch Ditto Reversible Plush Flip Transform Plushie Changeable Two Style Soft Stuffed Animal Figure Doll Toy Pillow for Kids Adult Christmas Valentine's Day Gift : Toys & Games

Use the CSS Transform Property skewY to Skew an Element Along the Y-Axis - HTML-CSS - The freeCodeCamp Forum






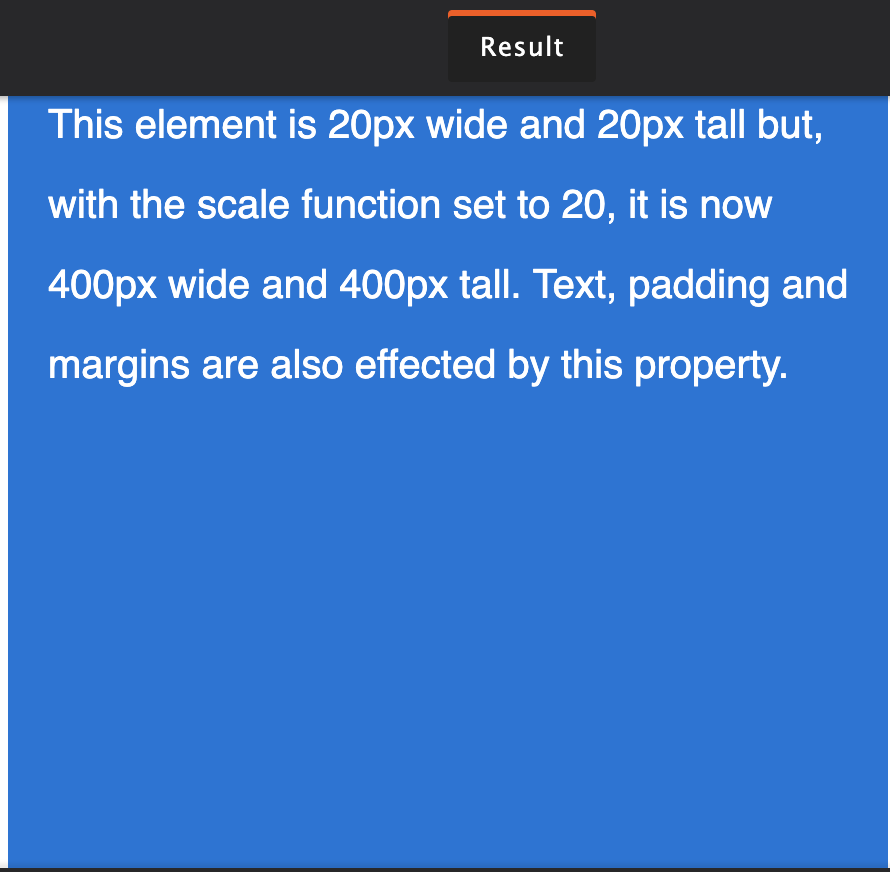
![Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub](https://user-images.githubusercontent.com/2697890/40481793-27677fde-5f5b-11e8-8e93-3d93b473a9bc.png)

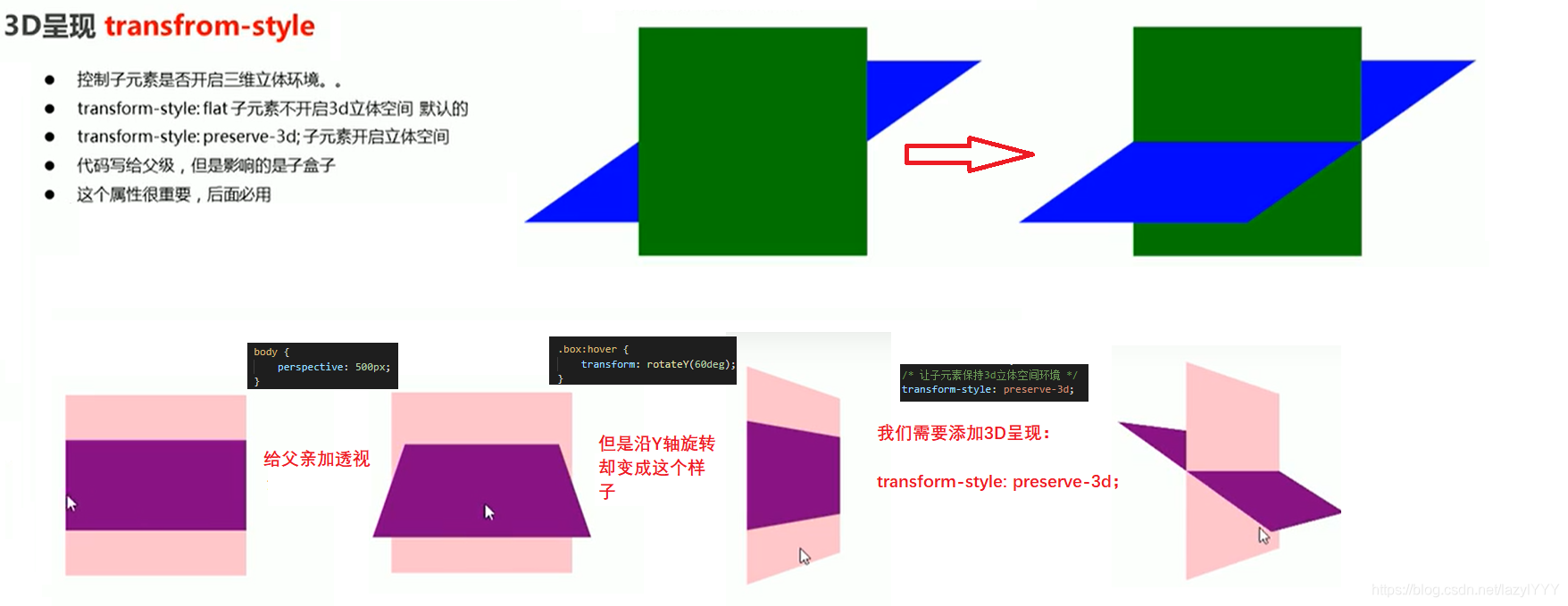
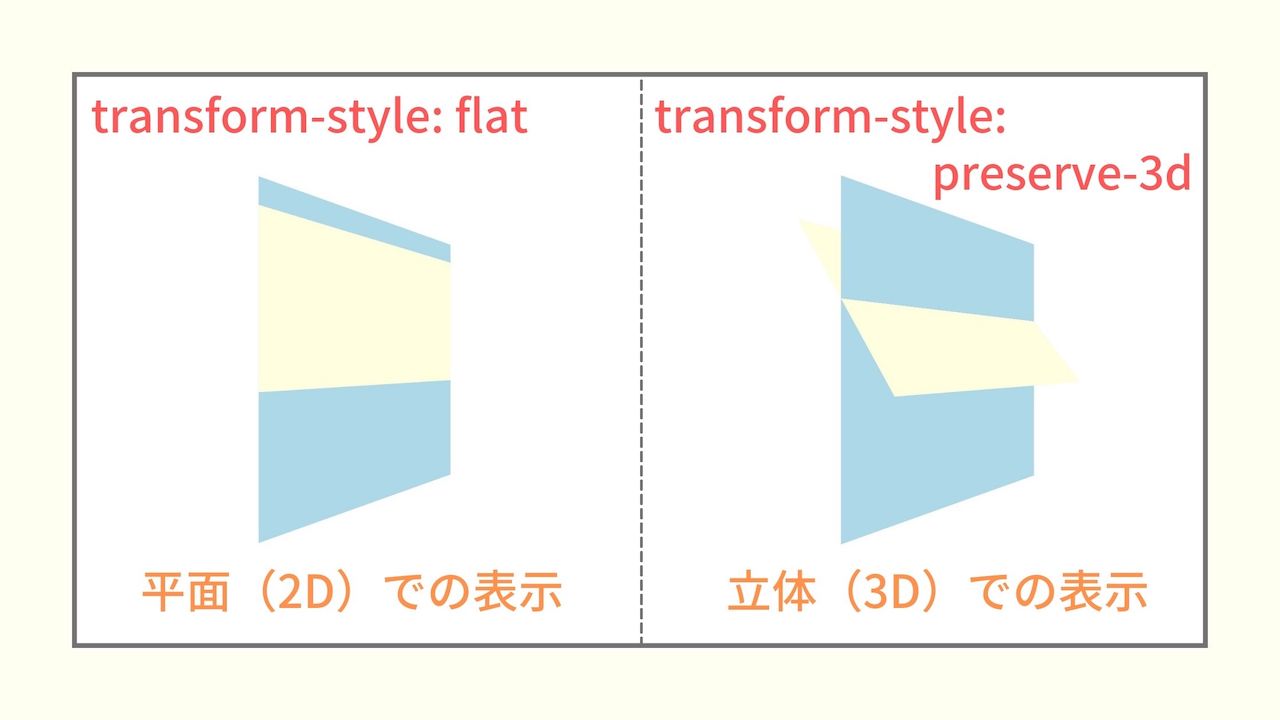
![CSS] - transform-style 속성 사용하기 | 찬미니즘 CSS] - transform-style 속성 사용하기 | 찬미니즘](https://c17an.netlify.app/static/895017a7595fe7bcd9df4cdfb057079d/d1882/0.png)














![CSS] - transform-style 속성 사용하기 | 찬미니즘 CSS] - transform-style 속성 사용하기 | 찬미니즘](https://c17an.netlify.app/static/d97eb3401a1517b771014bf84b8dc13f/eee07/2.png)